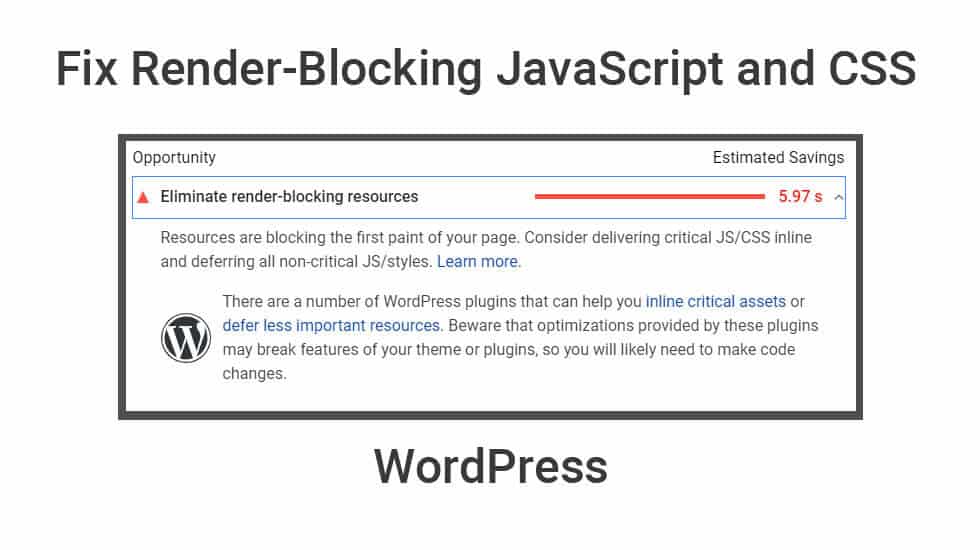
Do you know how to eliminate render-blocking JavaScript and CSS in WordPress? When you test your website on Google PageSpeed Insight, here you can see a hint to eliminate render-blocking JavaScript and CSS. In this article, we’ll explain to you how to fix render-blocking JavaScript and CSS in WordPress to increase your Google PageSpeed score.
Do you know Render-Blocking JavaScript and CSS
Each WordPress site has a theme and plugins that add many JavaScript and CSS files to display the front-end of your website. These files can increase the page load time of your website, and they can also block page rendering.
The user’s browser must load those scripts and CSS before loading the rest of the HTML on the page. This means that users wait to see the page on slow connections.
These scripts and stylesheets are called render-blocking JavaScript and CSS.
If you need to make the Google PageSpeed score of 100 then you will need to fix this issue.
Do you know what is Google PageSpeed Score?
Google PageSpeed Insights is an online tool that is created by Google to help website owners optimize and test their website. This tool tests your website against Google’s guidelines for speed and gives hint to increase your website’s speed.
It is not necessary to follow the Google PageSpeed insights rules. But remember page speed is one of the many SEO metrics that help Google to judge how to rank your website.
1. Fix Render Blocking Scripts and CSS with Autoptimize Plugin
It is a simple method and recommended for most users.
You need to install and activate the Autoptimize plugin. For more help, see our step by step guide on how to install WordPress plugin.
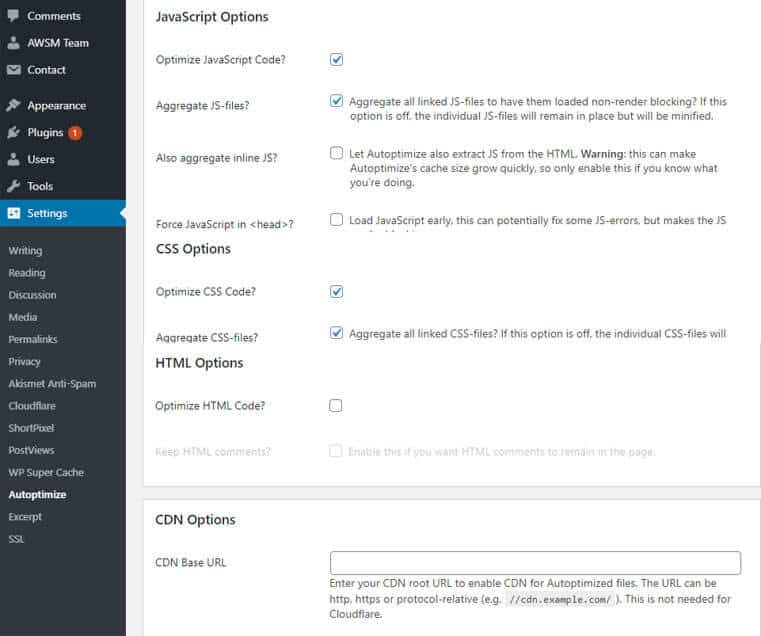
Go to Settings » Autoptimize page to configure the plugin settings.
Check the box next to JavaScript Options and CSS Options and click on the save changes button.
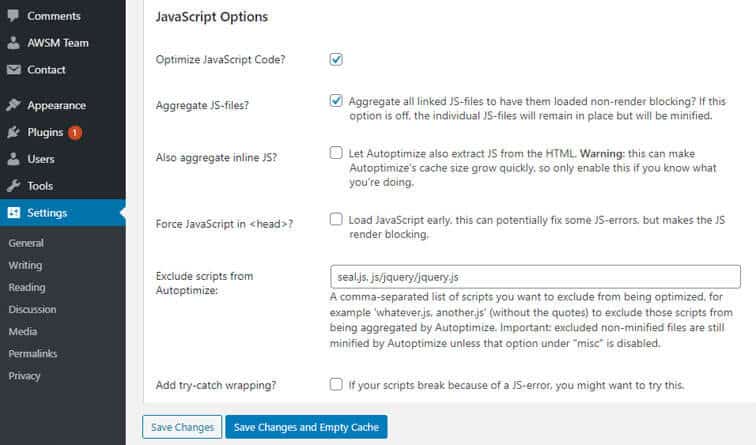
Now test your website on the Google PageSpeed tool. If there are still issue, then you need to click on advanced Settings options.
In advanced setting option allow the plugin to include inline JS and remove scripts like jquery.js.
Scroll below to CSS option and allow plugin to mix inline CSS.
In the end, click on the ‘Save changes and Empty Cache’ button to save your changes and empty the cache.
Now again check your website page speed. Autoptimize plugin allows you to fix Render-Blocking JavaScript and CSS in WordPress.
2. Fix Render Blocking JavaScript using W3 Total Cache Plugin
Another method requires a little more thing and is recommended for users still using W3 Total Cache plugin on their website.
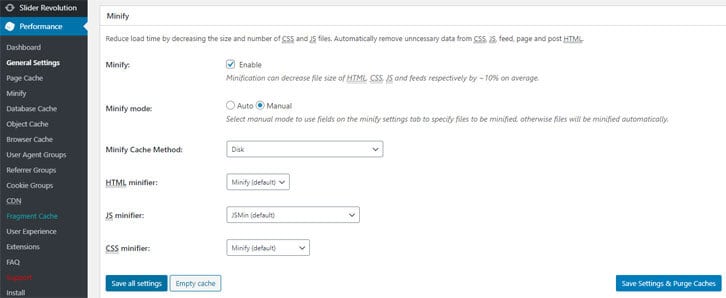
Go to Performance » General Settings page and scroll down to Minify section.
Primarily check ‘Enable’ next to Minify option and then select ‘Manual’ for minify mode option. Then save all settings to store your settings.
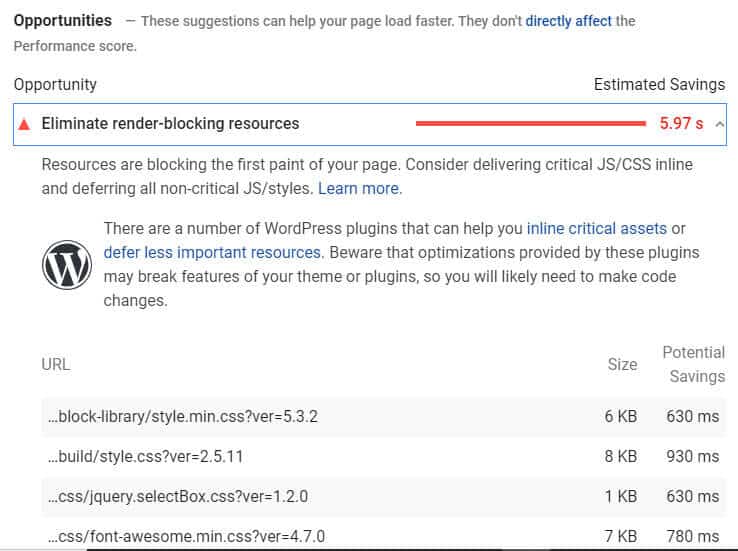
You get the URLs of all the scripts and stylesheets from Google PageSpeed Insights tool that you want to minify.
Under Google hints where it says: ‘Eliminate render-blocking JavaScript and CSS in above-the-fold content’, click on ‘Show how to fix’. It will display you all the list of scripts and stylesheets.
Hold your mouse over to a link and it will show you the full URL. You can copy this URL and paste JavaScript URLs in JS option and CSS URLs CSS option.
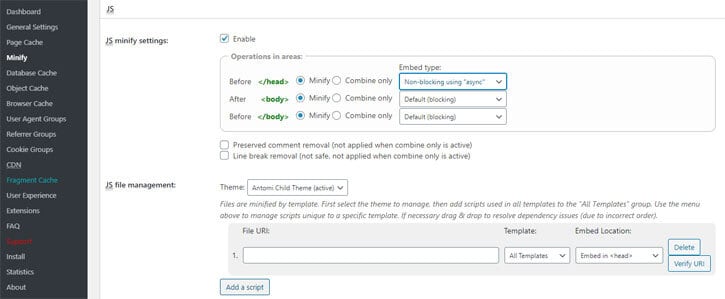
First you need to scroll down to JS section and then under the ‘Operations in areas’ set the embed type to ‘Non-blocking async’ for the section.
Here you need to click on the ‘Add script’ button and then start adding JS URLs that you copied from Google PageSpeed tool.
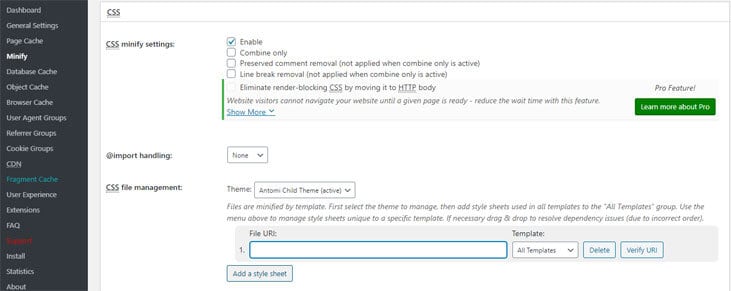
Next, scroll down to CSS section and click on the ‘Add a stylesheet’ button. Now adding CSS URLs you copied from Google PageSpeed tool.
Finally, click on the ‘Save settings and purge cache’ button to store your settings.
Open the Google PageSpeed tool and test your website again.
I hope this article helped you learn how to fix render-blocking JavaScript and CSS in WordPress. You may also want to see our article on .htaccess file help to optimize your website for improve ranking.
If you liked our articles, please subscribe to our YouTube Channel for WordPress Video Tutorials. You can also find us on social media platform like Twitter and Facebook.