Enable the Cloudflare development mode means disabling caching of static content such as images, css, or JavaScript.
In simple words, when you are applying some changes to the design of your website, you are usually updating HTML, CSS and JS files. Since they are so-called static contents, you should not be cached for the duration of those design changes. To do this, you will need some ways to disable Cloudflare’s CDN feature. You can do this with the DNS zone for concrete domains, however, the recommended way to do this is to disable the development mode for your entire website only.
What is Cloudflare?
Cloudflare is a cloud-based service that offers security features like SSL and DDoS security, visibility in traffic to your website, and scalability features such as CDN and page caching.
What does Cloudflare Development mode mean?
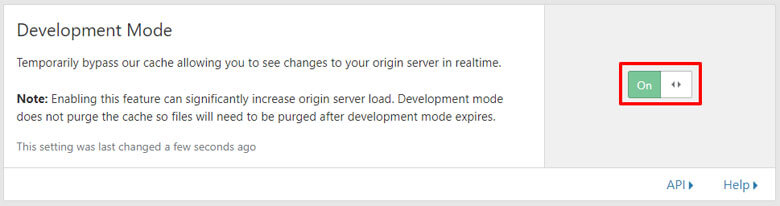
Development Mode allows you to temporarily suspend Cloudflare’s edge caching and minification features. The expiration period for Development Mode is 3 hours.
Development mode is useful if you are making changes to cacheable content (such as images, css, or JavaScript) and want to see those changes right away.
Step to enable the Cloudflare development mode
To do this, you will need to log in to your Cloudflare client area so that you can see all configured domains (If you have multiple domains). Click on the domain you wish to enable the Cloudflare development mode.
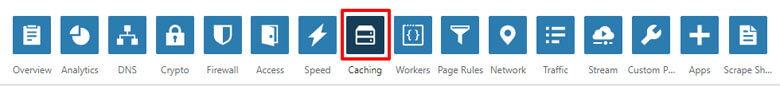
You will find the Development Mode option by clicking on the ‘Caching’ option from the top bar menu:
Development Mode will be found after scrolling at the bottom of the page:
NOTE: The development mode does not clean the cache on the side of your site – it only suspends its use when it is in development mode. If you need to clean the cache specifically, then you should use Single File Purge or Full Cache Purge functions.




2 thoughts on “How to enable the Cloudflare Development Mode?”