New update WooCommerce 3.3 introduced a new and easy way to resize product images. Now user or customer can easily change the WooCommerce Product Image Size from Appearance ➤ Customize ➤ WooCommerce ➤ Product Images. The most important things are that you don’t have to regenerate the images after resizing them. With WooCommerce 3.3 now you can crop, resize and automatically regenerate images from appearance ➤ customized ➤ WooCommerce ➤ product images.
It means product image settings are moved from WooCommerce ➤ Settings ➤ Products ➤ Appearance ➤ Customize ➤ WooCommerce ➤ Product Images.
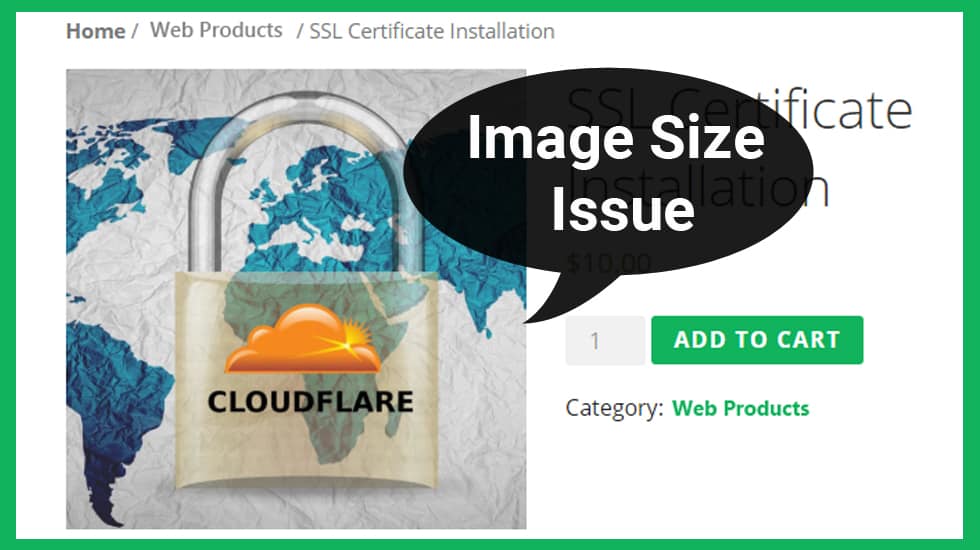
Resize Woocommerce Product Image Size
Follow below steps to change single product image size:
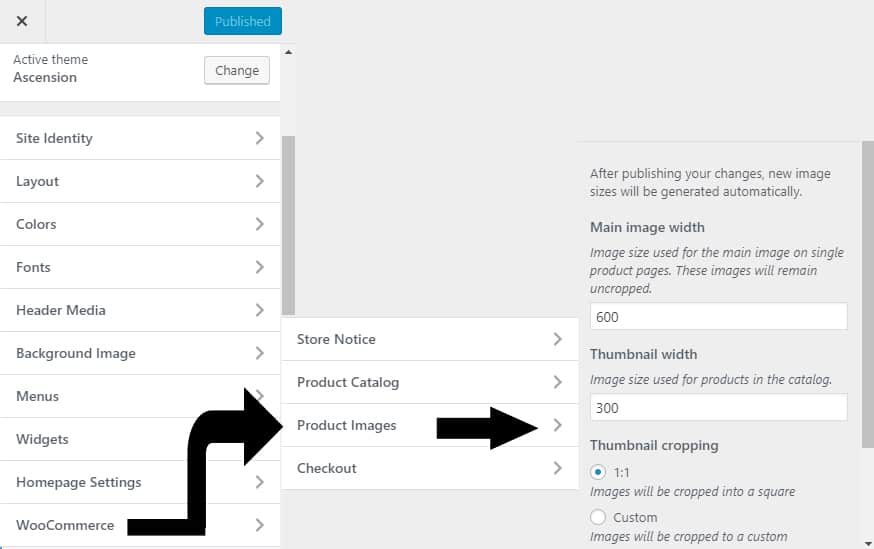
Step 1: Go to Appearance ➤ Customize
Step 2: Next go to WooCommerce ➤ Product Images
Step 3: Write your required width in “Main image width” field.
Step 4: Click on “Publish” button.
Note: Most important things that the height of single or main product images will remain uncropped and will not affected by cropping settings.
One of the coolest features introduced in WooCommerce latest version is automatic thumbnail resizing. After determining the width, product images will automatically resize and regenerated in background. Previously had to first install the “Regenerate Thumbnails” plugin to reproduce the images in new resolutions.
I hope this article helped you to ‘Resize Woocommerce Product Image Size’ issue in Woocommerce website. You can also list of the most important articles on Woocommerce like woocommerce thumbnail gallery and zoom magnifier issue, Paypal checkout error on woocommerce products & Woocommerce short codes.
If you liked our articles, please subscribe to our YouTube Channel for WordPress Video Tutorials. You can also find us on social media platform like Twitter and Facebook.



It worked . Thanks so much